Hexo图片无法显示
本文最后更新于 2024年6月18日 上午
Hexo图片显示问题
刚刚在写博客时碰到了一个问题,就是为啥图片放上去后发现不显示呢?😣还给我报个错:The requested content cannot be loaded,Please try again later.
首先我直接 F12 看了图片的地址,由于我写的是相对地址,所以这显示的就是我写的相对地址😐。我直接给我头一拍,真混蛋,相对地址只能在本地 .md 上看见,这怎么能写相对地址呢!但是我又不想每张图片都整绝对地址(绝对不是懒😁),那必须是得有帮手来代理一下路径,由此引发出今天这篇博客。
让创建博客时顺便创建同名文件夹
如果要存储博客的图片,那必是要找个文件夹,那么同目录下的同名文件夹肯定是最好的,便于查找和管理嘛。对于这个需求,其实只需要修改 Hexo 的配置即可。
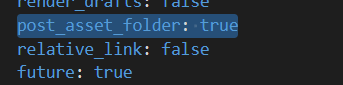
我们来到根目录下打开 Hexo 的配置文件 ——config.yml,在这里面查找一个属性:post_asset_folder,
就是他

将他的值改为 true,就可实现创建文章同时创建同名文件夹。
安装代理路径的插件
上面讲了如果不用绝对路径,那么就得安装一个代理路径的插件,在博客的路径下打开 cmd 输入:
1 | |
这样就可以了。嗯,对,你没看错,就可以了🤪
其实还得执行一步,这就是老生常谈的三步走啦:
1 | |
OK,这样的话你只要在插入图片时直接输入图片文件名就好了,就像这样:

不过这样的话在本地是看不见的,只能在博客上看见,因此不用担心。这样的话博客图片问题就解决啦!😊
Hexo图片无法显示
http://cloudyw.cn/2024/04/26/hexo图片无法显示/